Introducing the Digital Projects Dashboard

After a relaxing end-of-year break, the digital team is back in Heidelberg and raring to get started on our many projects. This week we built a dashboard to help us to keep track of the scope, status and dependencies of our nearly two-dozen projects.
All of the things
Mark kicked off the year with an “All of the things” meeting in which we tried to call to mind, write down and categorize all of the various projects – no matter how small – that we have been working on.
Our list, on post-its on the office wall, ranged from straightforward items such as “newsletter redesign” or “write documentation” to massive, multi-year projects such as the “Enterprise Data Repository” or “fix the intranet”. We categorized the projects by status, too: Alpha, Beta, or Live (more about these categories here) – and added each project’s dependencies. And then, because we’re the digital team, we built a digital version of it.
The dashboard
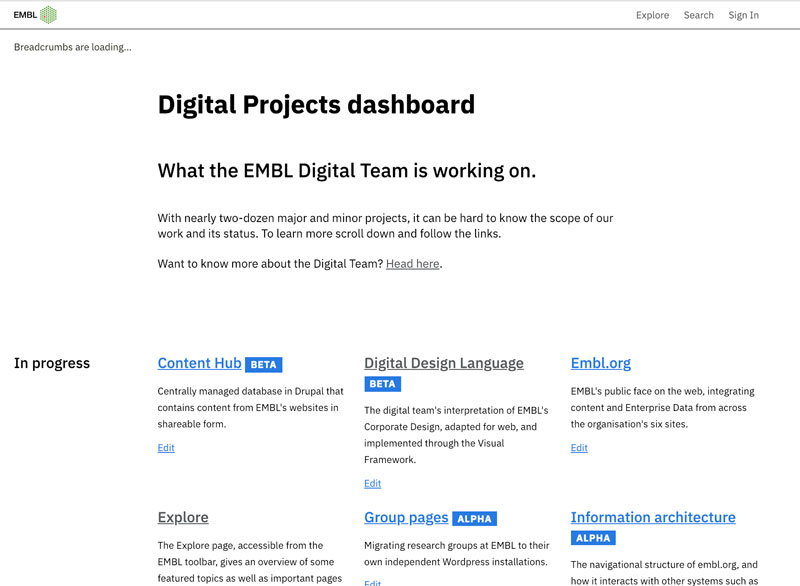
Check it out here. Our projects are listed by the stages they are at (Not started, Consultation, In progress, On hold, Delivered, To be Retired), and tagged by status (Alpha, Beta, Live). We also listed Dependencies – projects that fall under the remit of other teams such as Heidelberg IT, or that need EMBL-wide buy-in, such as retiring the Fiona CMS which runs our public sites and intranet.

You’ll notice the dashboard is clad in a handsome design provided through the EMBL Visual framework. It even boasts a (non-working, prototype) EMBL toolbar!
We’d like to encourage anyone interested in our work to peruse the dashboard, and keep checking in for changes and progress. There will be plenty of changes to track: to make new digital tools and sites we have to work fast, build and break prototypes, and iterate quickly. Hopefully this dashboard will help make some sense of this process, which can admittedly feel a little messy sometimes. We’re happy to show off our new dashboard and how to make one; Tabea from Stratcomm’s Digital team has already expressed interest in something similar for her workflows. Watch this space!
Dependencies
Finally, a note on dependencies. Digital projects are complex, and have many moving parts. Apart from the design and content, there is a codebase as well as underlying back-end technologies to think about, including diverse Content Management Systems and databases interacting through APIs.
There have been many points in our projects where we realise that to fix one thing, we first have to fix another underlying issue, which itself may have dependencies and underlying fixes needed. But instead of embarking on an Inception-like quest for the underlying fix, we have to start somewhere.
So we’ve started building tools and services on existing technologies, and for some, we may need to swap the less efficient parts later. It’s the price of working quickly – but worth the benefits of rapid iteration and prototyping, as we dash towards better websites.